
Insights:
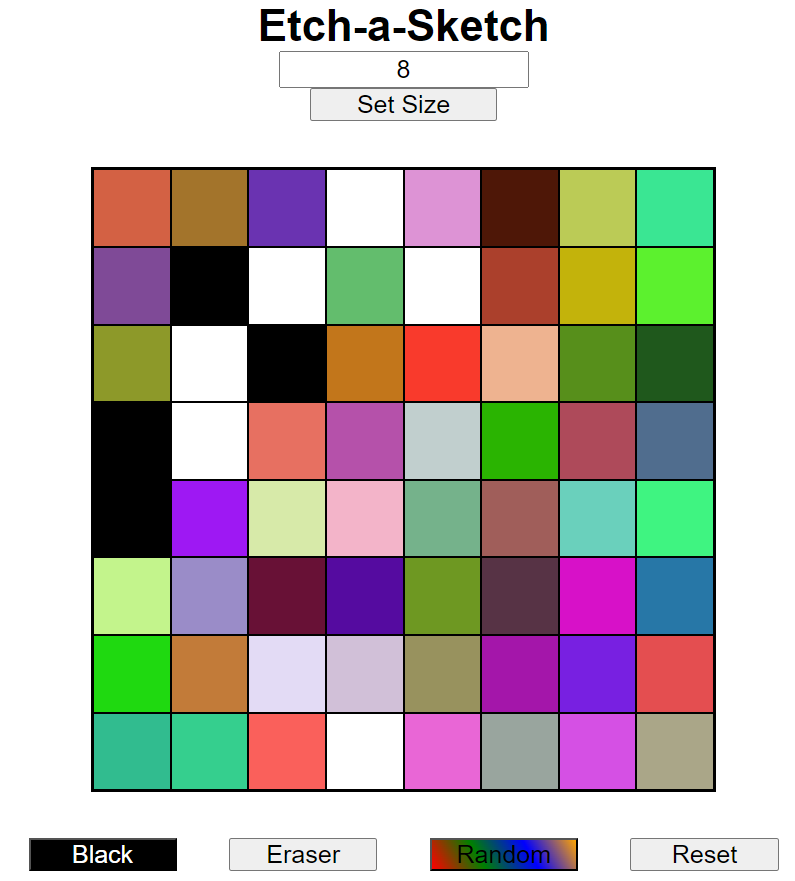
This is a project that I really enjoyed doing. It showed me a lot of different ways in which you can manipulate the DOM and how powerful JavaScript is in adding interactivity to a website. This is the finished product:
Layout:
For my layout, I decided to use Flexbox to arrange the input from the user, buttons, and grid.
Populating the Grid:
I then created a function to populate the board with square divs. It was very challenging at first because I had never gone over CSS Grid but with the help of Google, I was able to implement the CSS Grid in my function. I gave the user the freedom to input whatever size they would like the grid to be, with the default size being 20 x 20.
Size of Grid:
After that, I created a function that would allow the user to press a button to change the size of the input as many times as they would like. However, I didn’t allow the size to be less than 2 and greater than 100 specifically because that will use up a lot of resources and make the user’s computer slow.
Removing Previous Divs from Grid:
Once I tested this function, I noticed that it wasn’t working as I intended it to and was pretty confused as to what was going on. But I later realized that when I change the size of the grid, the square divs still remain on the grid from the previous size. So, I added to the populate function, a function to remove the square divs from the grid each time a user wants to change the size of the grid.
Adding Colour to the Squares:
I then created a function so that when the user clicks on a button (black, eraser, or random) they can hover over the grid and the squares will change to their desired color. The random color part was challenging to figure out but this post from ‘Educative’ really helped me out: https://www.educative.io/answers/how-to-generate-a-random-color-in-javascript.
Reset Button:
Lastly, I made a very simple reset button that would reset the grid when you press it.
Conclusion:
This was a project I really enjoyed and one in which I got to learn a lot about JavaScript. To see the code for this project, check out my project on github.