
Languages Used:
HTML, CSS and JavaScript
Insights:
This is a project that took me quite a while to figure out what was required of me and it really took me out of my comfort zone. It was very challenging but still quite enjoyable to put together. Manipulating the DOM is still very fascinating to me and seeing the things I could do with JavaScript in this project was definitely an eye-opener.
Layout:
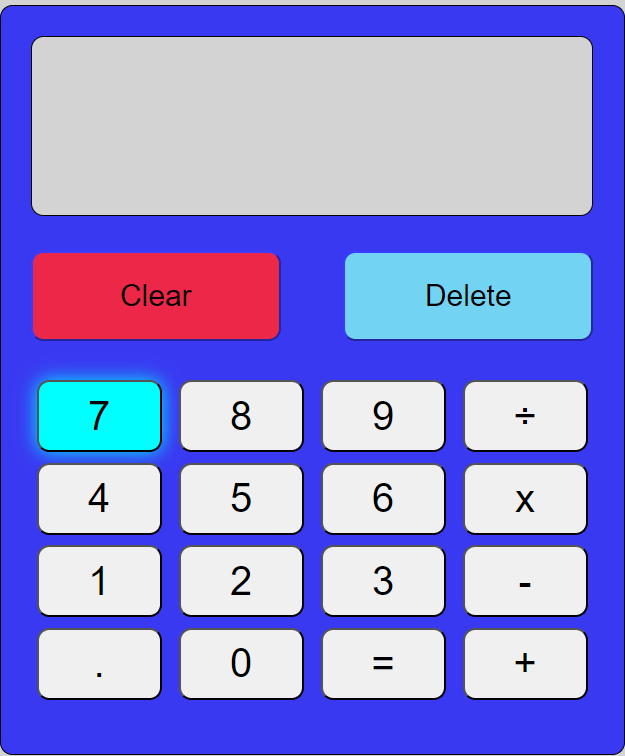
I used CSS Flexbox to arrange the header and the calculator in the centre of the page. I then designed the calculator using HTML and CSS.
Functions:
I first made functions to carry out the standard operations that a calculator executes using any number of arguments the user wants to enter.
I then made a function that takes three parameters (the current value, operator and previous value) which carries out the operation the user wants, whether the y wants two numbers added, subtracted multiplied or divided.
Loops:
I then created variables equal to elements in the DOM and looped over the numbers and operators so that when either a number or operator is pressed, they will both be added to the screen and to the ‘operate’ function in which the appropriate calculation will be made.
Other Buttons
I then focused on making the other buttons work including the;
>Clear button which was very easy because you just had to reset all your variables and the text content of the screen.
>Delete button which was unexpectedly tough to pull off.
>Equal button which was again pretty easy.
>Decimalised button which was undoubtedly the easiest one to do.
Keyboard Accessibility
It was very tough to accommodate for keyboard users but doing it taught me a lot. My keyboard is very different to other keyboards so the ASCII table wasn’t matching my key codes which made it quite difficult to test whether the code I was writing was actually working but I managed to in the end.
Conclusion:
Although quite challenging to do, it was very beneficial to my understanding of JavaScript. You can check this project out on my github.